※ 本サイトにはアフィリエイト広告が含まれます
初歩的なことだけど、なぜ?と聞かれるとすぐ言葉では説明できなかったりする。
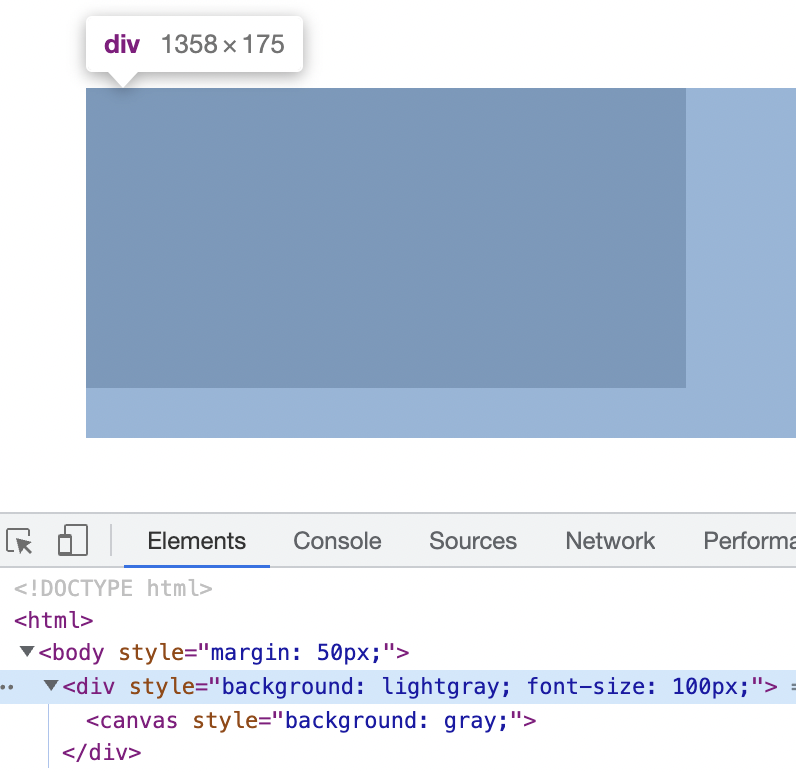
例えば、↓だとcanvasは(デフォルトの)150pxなのに、親であるdivは175pxになっている。

https://stackoverflow.com/a/37579519 にずばり答えが書いてある。
canvasのデフォルトは display: inline (で vertical-align: baseline)だから、g や y の下にはみ出る部分(descender)の余白ができるよ、
ということでした。
なので、font-sizeを大きくするとこの部分も大きくなります。
以上、小ネタでした。